TIN TỨC
7 Sai Lầm Cần Tránh Khi Phát Triển Website Và Giải Pháp Khắc Phục
Trong quá trình phát triển website không thể tránh khỏi những sai sót. Sớm nhận biết và tìm ra cách khắc phục giúp bạn vận hành website hiệu quả hơn.
Dù bạn sở hữu web đã lâu hoặc đang trong giai đoạn xây dựng web thì bài viết này đều phù hợp. Nội dung bài viết sẽ giúp bạn chỉ ra những lỗi phổ biến nhất khi phát triển website, giúp cho trang web ngày càng hoàn thiện và phát triển trọn vẹn hơn.
1. Web thiếu thống nhất

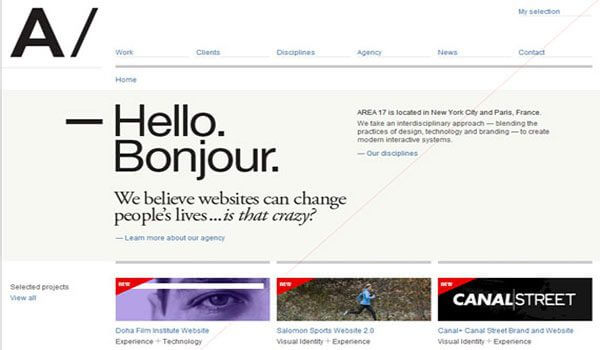
Website phải thống nhất về cách trình bày
Thử tưởng tượng xem nếu các tiêu đề trên thanh menu tất cả đều được viết hoa nhưng lại có 1 hoặc 2 tiêu đề viết thường thì sẽ như thế nào? Tuy không phải lỗi gì lớn lao nhưng tiểu lỗi như thế này khiến cho cả những người đọc cảm thấy khó chịu vì sự kém chuyên nghiệp của bạn
Giải pháp: Kiểm tra thật kỹ nội dung, kiểm tra chính tả. Rà soát lại cách trình bày xem có thống nhất hay chưa. Trong một số trường hợp, bạn có thể thêm thắt một vài chi tiết đặc biệt làm điểm nhấn, nhưng cũng phải nhớ đến sự thống nhất tông thể.
2. Nội dung kém chất lượng

Những dòng text trên web phải rõ ràng, dễ đọc
Nội dung trên website đóng nhiều vai trò khác nhau. Nhưng dù nhằm mục đích gì thì chúng cũng phải dễ đọc và thật sự hữu ích. Bạn xét lại xem màu chữ có dễ nhìn hay không, kích thước như vậy phù hợp chưa.
Giải pháp: Loại bỏ đoạn text khó đọc ra khỏi website của bạn (có kích thước quá nhỏ hoặc quá lớn, chữ màu nhạt trên nền trắng). Sau đó nhanh chóng khắc phục. Ngoài ra, cách an toàn nhất để tránh lỗi này là nhờ bạn bè hoặc những người có chuyên môn kiểm tra.
3. Link sai địa chỉ

Thường xuyên kiểm tra link để hạn chế trang lỗi 404
Đây là lỗi mà hầu như trang web nào cũng gặp phải. Trong một bài viết, bạn dẫn link đến những bài viết tiếp theo hoặc sản phẩm nhưng khi khách hàng bấm vào thì hiện ra trang lỗi 404. Nguyên nhân của trường hợp này là cho chèn sai link hoặc link đã “chết”, trang chuyển không còn tồn tại nữa.
Giải pháp: Thường xuyên kiểm tra các đường link chèn vào bài viết, khắc phục link hỏng.
4. Website có nhiều khoảng trống

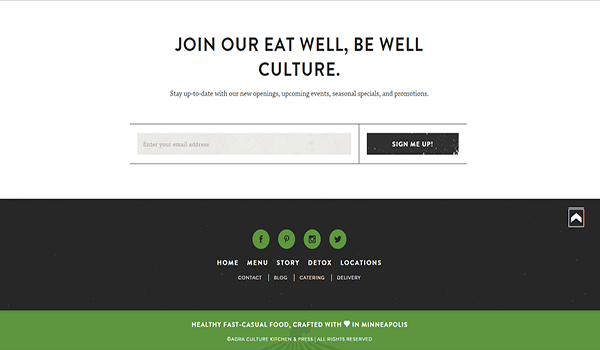
Phần chân website không được chừa quá nhiều khoảng trống
Điển hình nhất là khoảng trống ở phần chân trang web. Nếu khoảng trống quá xa sẽ gây mất thẩm mỹ, khiến cho trang web không cân đối. Khách hàng cũng sẽ cảm thấy khó chịu vì phải kéo trượt một khoảng trắng rộng lớn để cuối cùng bắt gặp phần cuối cùng của trang web với vài thông tin liên hệ.
Giải pháp: Kiểm tra từng trang và chú ý đến những khoảng cách này. Độ dài phù hợp nhất là chiều dài của ngón tay út.
5. Hình ảnh kém chất lượng

Chú ý đến hình ảnh hiển thị trên website
Dù là trang liên hệ, giới thiệu hay trưng bày sản phẩm/ dịch vụ thì bạn vẫn phải chăm chút tất cả hình ảnh. Đừng bao giờ dùng hình ảnh kém chất lượng, mờ nhòe, kích thước không phù hợp (hình bị kéo dài theo chiều dọc hoặc bè ra theo chiều ngang), hình có thể có bản quyền… Có vậy, website của bạn sẽ trở nên chuyên nghiệp hơn rất nhiều trong mắt khách hàng.
Giải pháp: Hãy kiểm trả lại hình ảnh hiển thị trên website. Nếu bạn thấy có gì đó chưa ổn, hãy thay hình khác thích hợp hơn hoặc thậm chí là đi chụp lại hình nếu cần thiết. Bạn cần đầu tư vào phần hình ảnh vì đây là một trong những yếu tố quan trọng mà khách hàng căn cứ vào để mua hàng.
6. Vị trí đặt nút giỏ hàng không thuận tiện

Nút giỏ hàng nên đặt phía trên, góc phải trang web
Nếu bạn dùng trang web để kinh doanh online thì chắc chắn phải có nút giỏ hàng. Vị trí của giỏ hàng khó tìm thấy, khách hàng sẽ tưởng rằng nó không tồn tại. Đừng để điều đó xảy ra, khách hàng của bạn sẽ mua hàng ở nơi khác nếu như họ thấy phân vân không biết làm sao để thực hiện giao dịch.
Giải pháp: Đặt giỏ hàng ở vị trí dễ nhận thấy trên website ngay và luôn! Vị trí lý tưởng nhất là góc phải, phía trên cùng.
7. Điều hướng web không hiệu quả

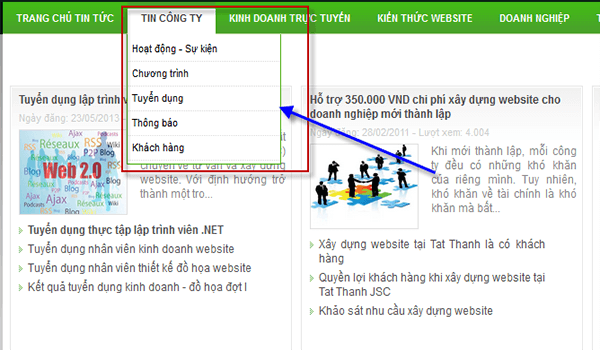
Bạn nên sắp xếp nội dung logic, thứ tự
Đối với một website có nhiều trang con, nhiều nội dung, nhiều sản phẩm thì việc điều hướng web rất quan trọng. Điều hướng tốt dẫn dắt người đọc tìm thấy thông tin cần thiết và điều hướng hành động mua hàng. Nếu bạn không sắp xếp phù hợp thì sẽ rất rối.
Giải pháp: Tham khảo những website mẫu để có thêm ý tưởng sắp xếp nội dung điều hướng phù hợp. Ngoài ra, bạn cũng có thể liên hệ với các chuyên gia để được giúp đỡ.
Nếu bạn vẫn đang loay hoay không biết cách tạo trang web như thế nào và làm sao để nhanh chóng phát hiện ra những lỗi sai khi thiết kế web thì hãy liên hệ ngay với CSTSoft. Chúng tôi sẵn sàng giúp bạn sở hữu web nhanh chóng. Bên cạnh đó, bạn còn nhận được sự tư vấn tận tình của đội ngũ kĩ thuật viên CSTSoft
Nguồn: Tổng hợp internet